UI/UX Design
Summer Florist: Responsive Website
Summer Florist is a responsive website that provides online flower purchase services & flower delivery services throughout Indonesia.
Users can buy various kinds of flowers for loved ones, various kinds of flowers for various occasions, and romantic gifts.
Project Type:
Google UX Design - Coursera
Project Scope:
6 Weeks
Project Role:
UI Designer, UX Designer,
& UX Research
Project Tools:
Paper, Figma, Miro,
Platform:
Mobile Apps
Challenge/Problem
Users feel confused in buying flowers for their loved ones and among them do not have much time to come directly to the flower shop to buy flowers, and they need a service that can deliver the flowers quickly.
Result/Goal
To create a cross-platform responsive website so users can buy flowers online, customize gifts, and send them with same-day delivery so they don't miss the important moments of their loved ones.
Empathise Phase
Research
I conducted interviews with 6 people from various backgrounds, then I grouped the results from the interviews and then I made affinity maps and empathy maps, to better understand what users' motivations and needs.
User Persona & User Journey Map
After conducting interviews, making problem statements and making affinity maps, I have understood the habits, motivations and desires of users.
So that the results can be even more maximum, then I create user personas and user journeys, the reason I create user personas and user journeys is to know the stages of users in achieving their goals and look for opportunities that I can develop to achieve a better user experience.
Define Phase
Solution
After I identify the problems that users feel based on the results of the interviews and the data I get, I offer a solution:
Ideate Phase
Competitor Analysis
I do research and competitor analysis.
There are 3 competitors that serve online flower purchases: First, Madame Florist, a direct competitor that provides direct flower purchases. Second, Elora Florist is a direct competitor that also serves direct flower purchases. Third, Tokopedia, an indirect competitor that sells various kinds of goods doesn't just sell flowers and gifts.
I studied the purchase flow and the features available in each competitor, then looked for features that didn't exist yet and features that already existed but could still be developed.
Crazy Eight & Sitemap
I'm working on Crazy 8, to come up with ideas and get inspired while remembering the solutions I have to solve the problems my users are facing. After working on Crazy 8, I created a Sitemap to define and structure the hierarchy of website content. By doing this method, the work will be more efficient and orderly, so that it can facilitate the work at the next stage.
Prototype Phase
Paper Wireframe
I made a paper wireframe to get an initial overview of the layout and features that will be included in the responsive website, I made the homepage to the success page, based on the information architecture of the summer florist purchasing process.
Lo-Fi Mockups
In the next stage after making a Paper Wireframe, I made a digital version of the Wireframe and marked the menus and features that would be included as one. By creating a Digital Wireframe, it is easier to understand the responsive website structure and navigation flow from start to finish.
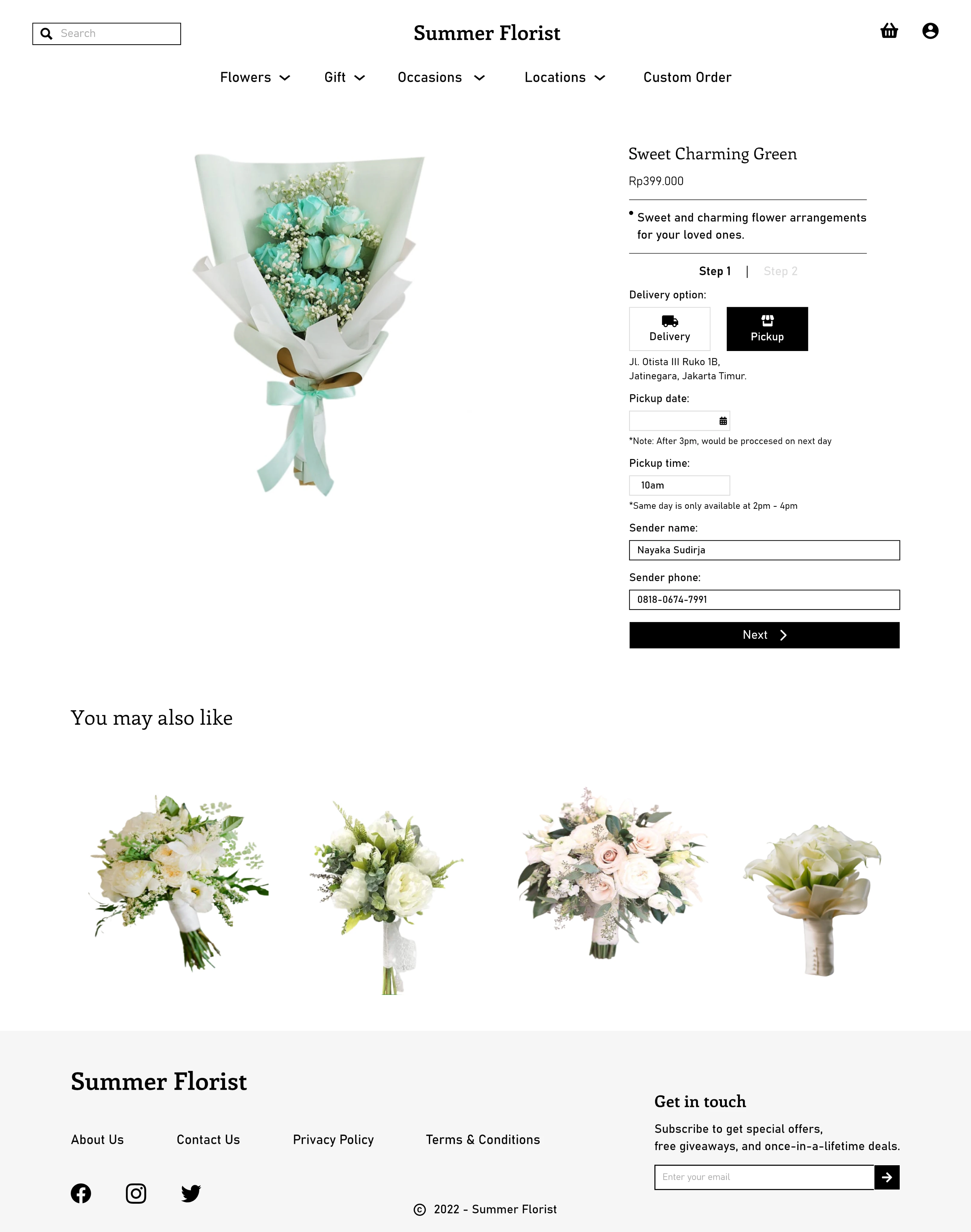
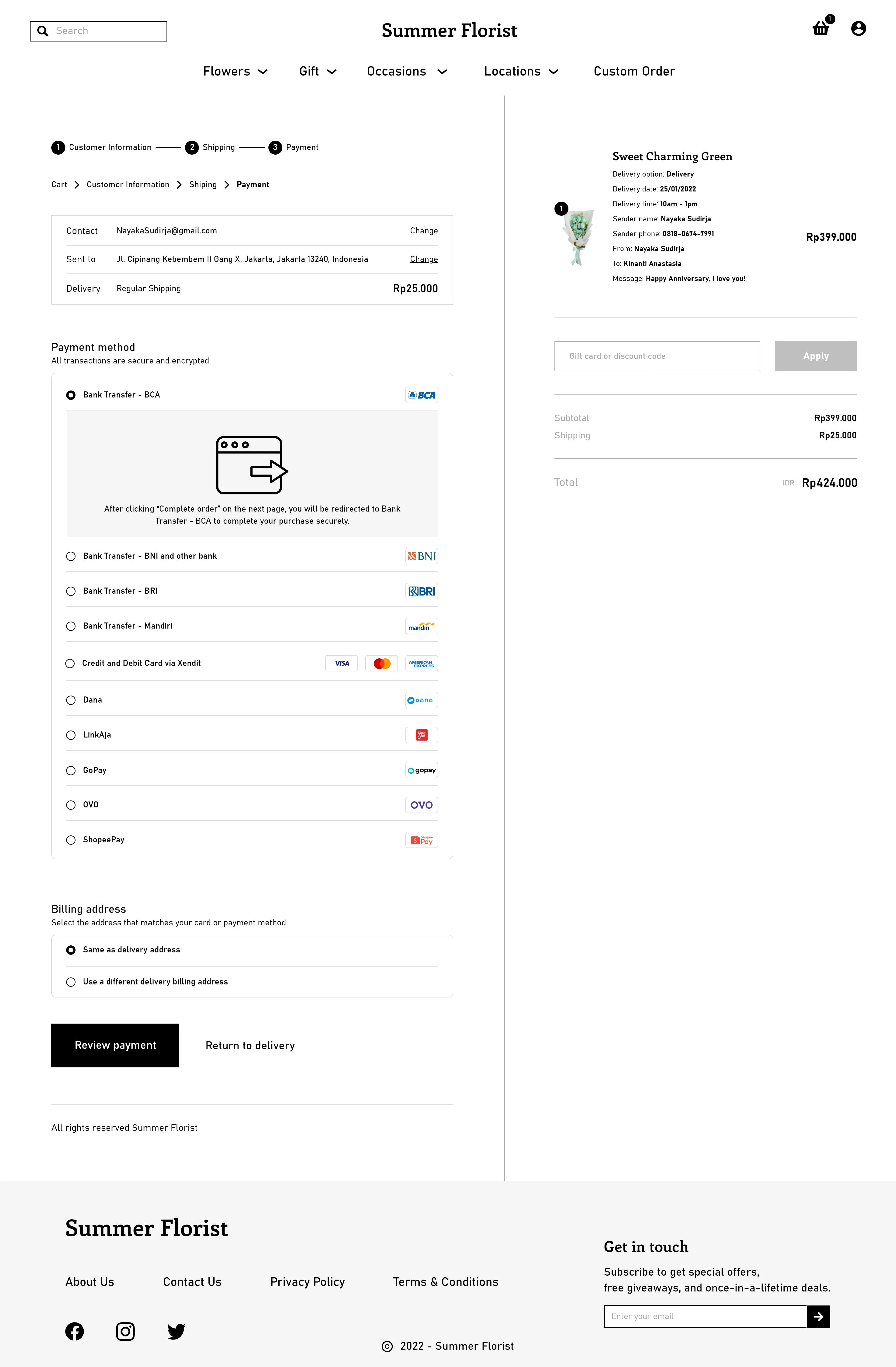
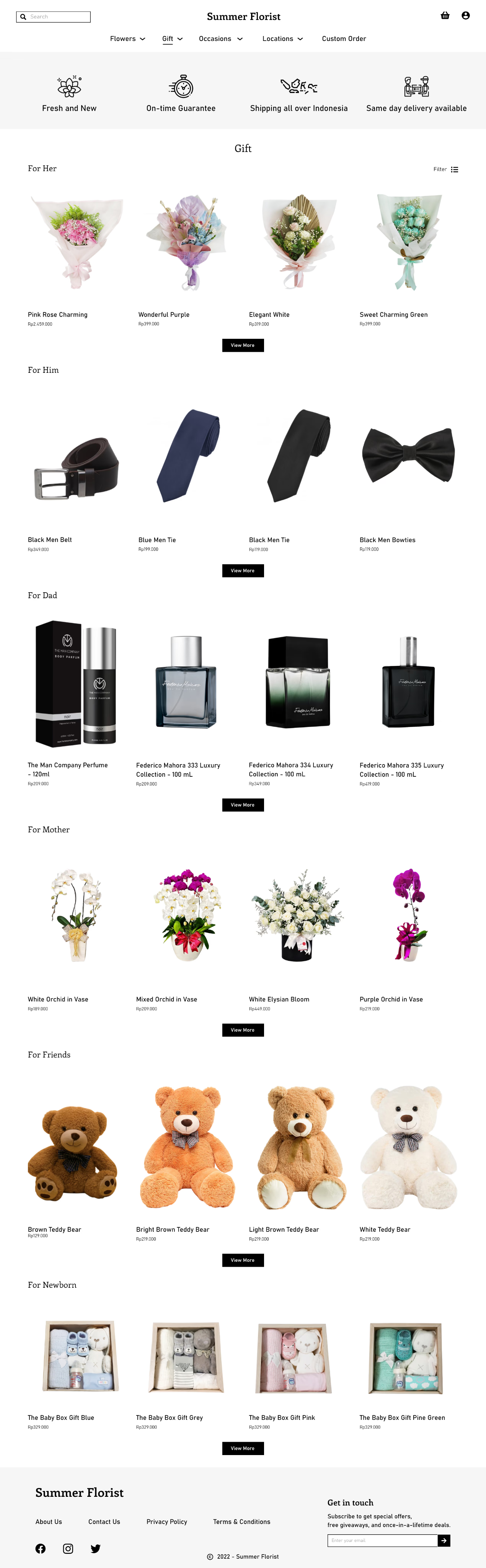
Hi-Fi Mockups
I made Hi-Fi Design after previously making Lo-Fi Design. I created Hi-Fi Design to get a clearer picture of the content and layout on this responsive website. By making a Hi-Fi Design, the future process will be faster if there will be revisions after doing usability testing.
Usability Testing
Usability Testing
At this stage, I conduct usability testing to get feedback on what I've been working on. I carried out the usability testing on 4 people, with an age range of 20-30 years. I did usability testing with the unmoderated method, I gave them instructions via WhatsApp and they did the instructions and gave feedback.
Any feedback they give will mean a lot to what I've been working on and the feedback they give is in the form of:
New Iterations After Usability Testing
After carrying out the usability testing, I got input that I had never thought of before and could make the user experience even better when using the website.
Before
This is the final page before the user makes a payment and completed the order.
After
This is the final page before the user makes a payment, in this page user can review all information before making a completed order.
Sticker Sheet
Hi-Fi Design - Web




Conclusion
Conclusion
I gained a lot of knowledge and experience in working on this project.
1. I got the experience and opportunity to learn and use Adobe Xd for the first time in working on this project.
2. I finally learned that the reusability test process is very important because there are things that I missed and never thought about.
3. I would like to thank my mentor from the Google UX Design Professional Certificate and to my colleagues who have provided feedback.